フェンリル、フレキシブルテキストを搭載したヘッドレスCMS「NILTO」ベータ版を公開

デザインと技術のフェンリルは、柔軟なデザインと快適な書き心地を両立するフレキシブルテキストを搭載したヘッドレスCMS、NILTO(ニルト)ベータ版の無償提供を開始しました。
柔軟なデザインと快適な書き心地のフレキシブルテキスト
NILTOのフレキシブルテキストは、多くのCMSに搭載されているリッチテキストに代わる選択肢です。これらは、見出しや装飾、リンクなどを含むテキストを編集するために使用されます。
リッチテキストには2つの問題があります。
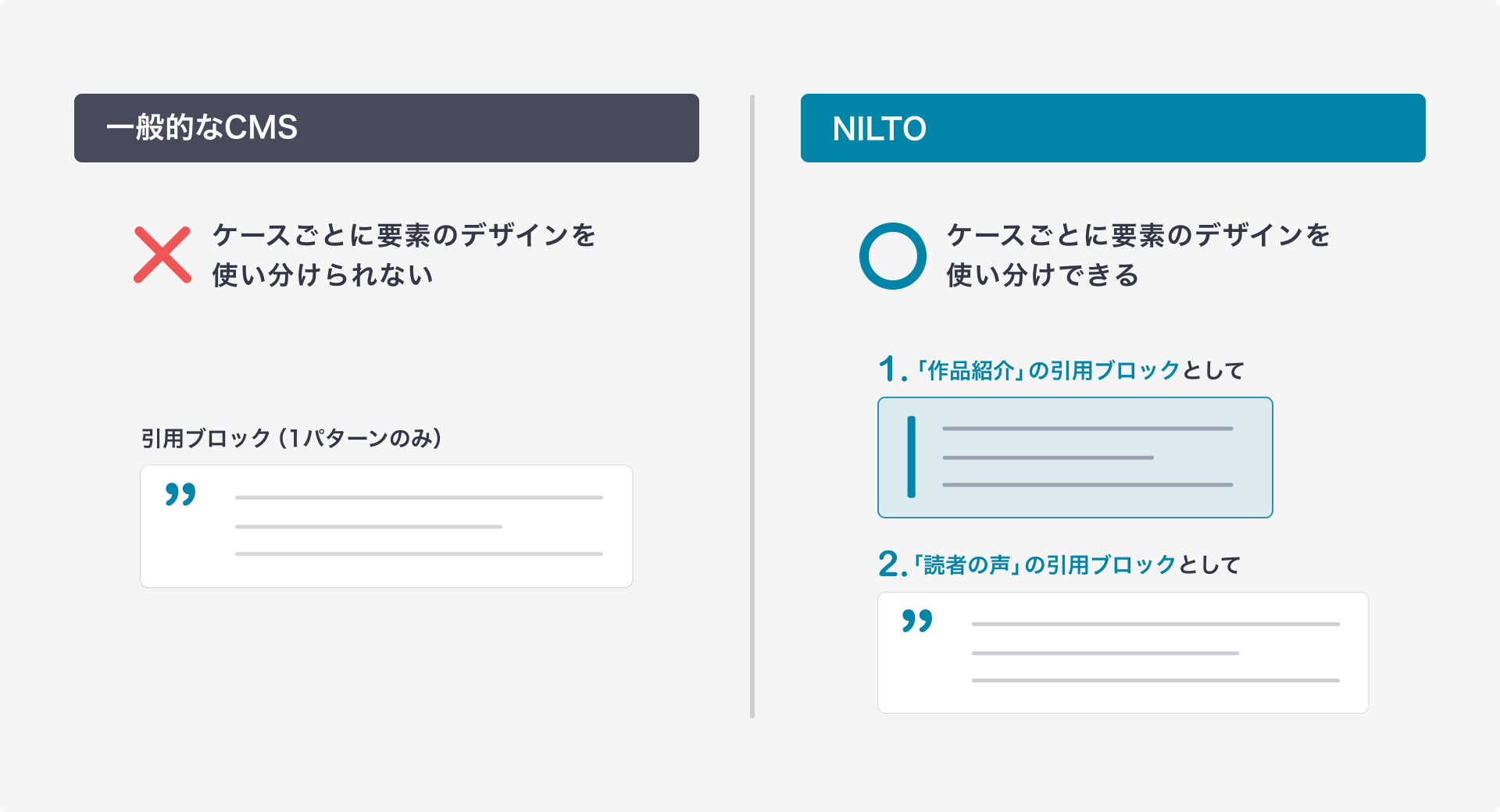
1つ目の問題は、ウェブページのデザインを制約していることです。リッチテキストでは書式要素がシステムで固定化されています。例えば、引用ブロックで2種類のデザインを使い分けたり、独自のスタイルを適用したりすることはできません。意図したデザインやスタイルを強引に実現しようとする場合、直接HTMLを記述する運用方法を課すなど、編集者に負担を強いているケースもあります。

2つ目の問題は、デザインをしない編集者にUIが最適化されていないことです。例えばテキストを強調するケースを考えたとき、リッチテキストでは太字や下線、文字色などさまざまな手段が用意されています。どのように強調するかはデザイナーの指示に従う必要がありますが、UIからは判断できないため、編集者は別途用意された資料などを参照する必要があります。操作ミスも起こりえます。ここでもしデザイナーの指示通りにスタイリングできる「強調」というボタンだけがあれば迷わずに済みます。デザイナーではない編集者にとって本当に必要なのは、どんなスタイリングでも実現できるUIではなく、ワンボタンでデザイナーの意図通りにスタイリングできるUIです。

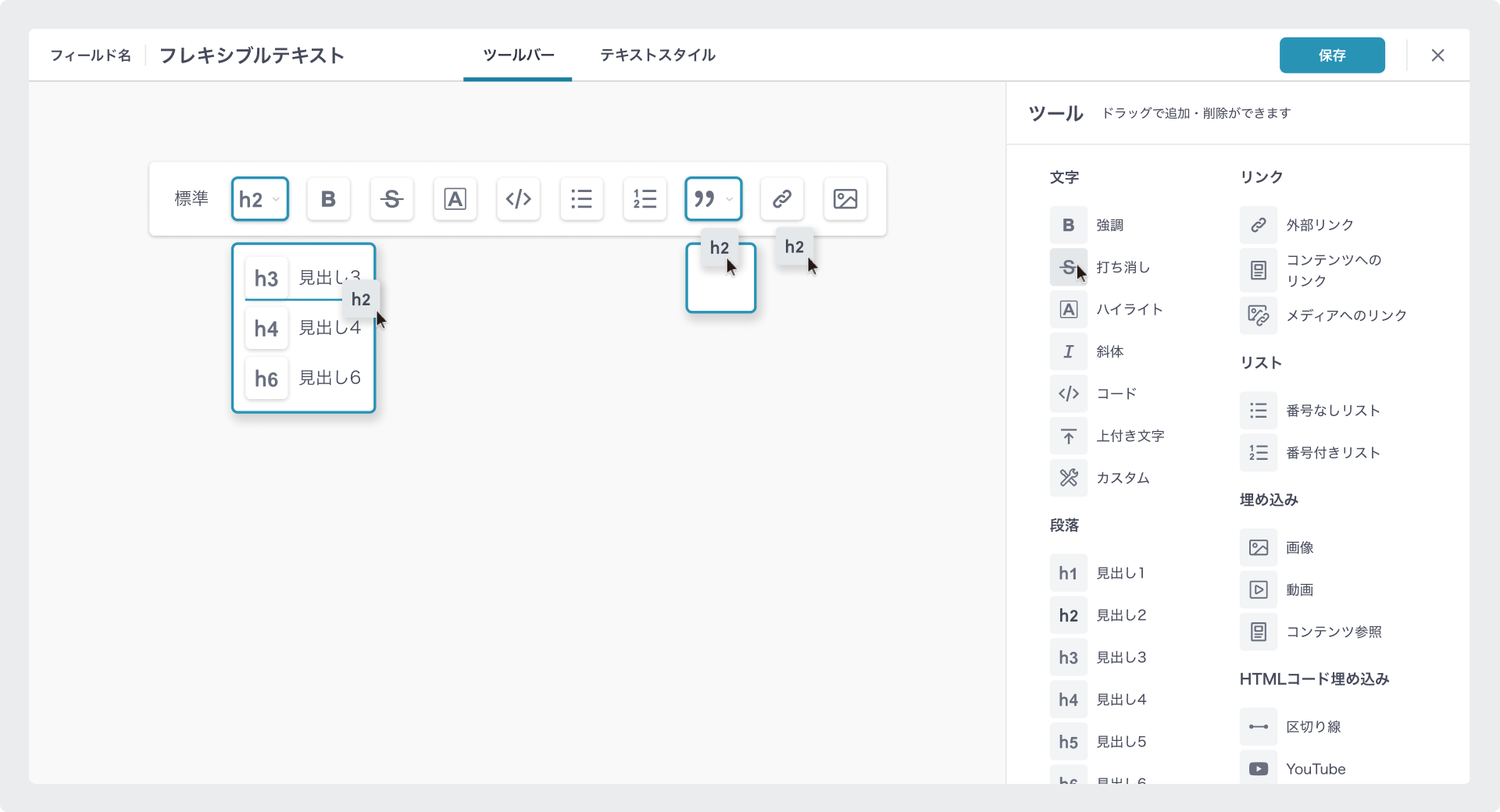
上記の課題を解決するため、書式要素を柔軟に設定して編集UIに反映できるフレキシブルテキストを新たに開発しました。
引用ブロックの見せ方を数種類使い分けたり独自のスタイルを適用できたりするなど、これまでリッチテキストで諦めてきたことがフレキシブルテキストでは可能です。さらに別のコンテンツや事前に定義したHTMLコードを選択して任意の場所に埋め込むことでより複雑なレイアウトに対応できます。

フレキシブルテキストの編集UIでは、事前の設定により必要な要素だけをそれぞれ最適な位置に配置できます。不要なボタンは一切表示されません。編集者はUIを見るだけでやるべきことが理解でき、迷うことなくデザイナーの意図に沿ったコンテンツを作成できます。

複雑なコンテンツ設計を効率化するブロック
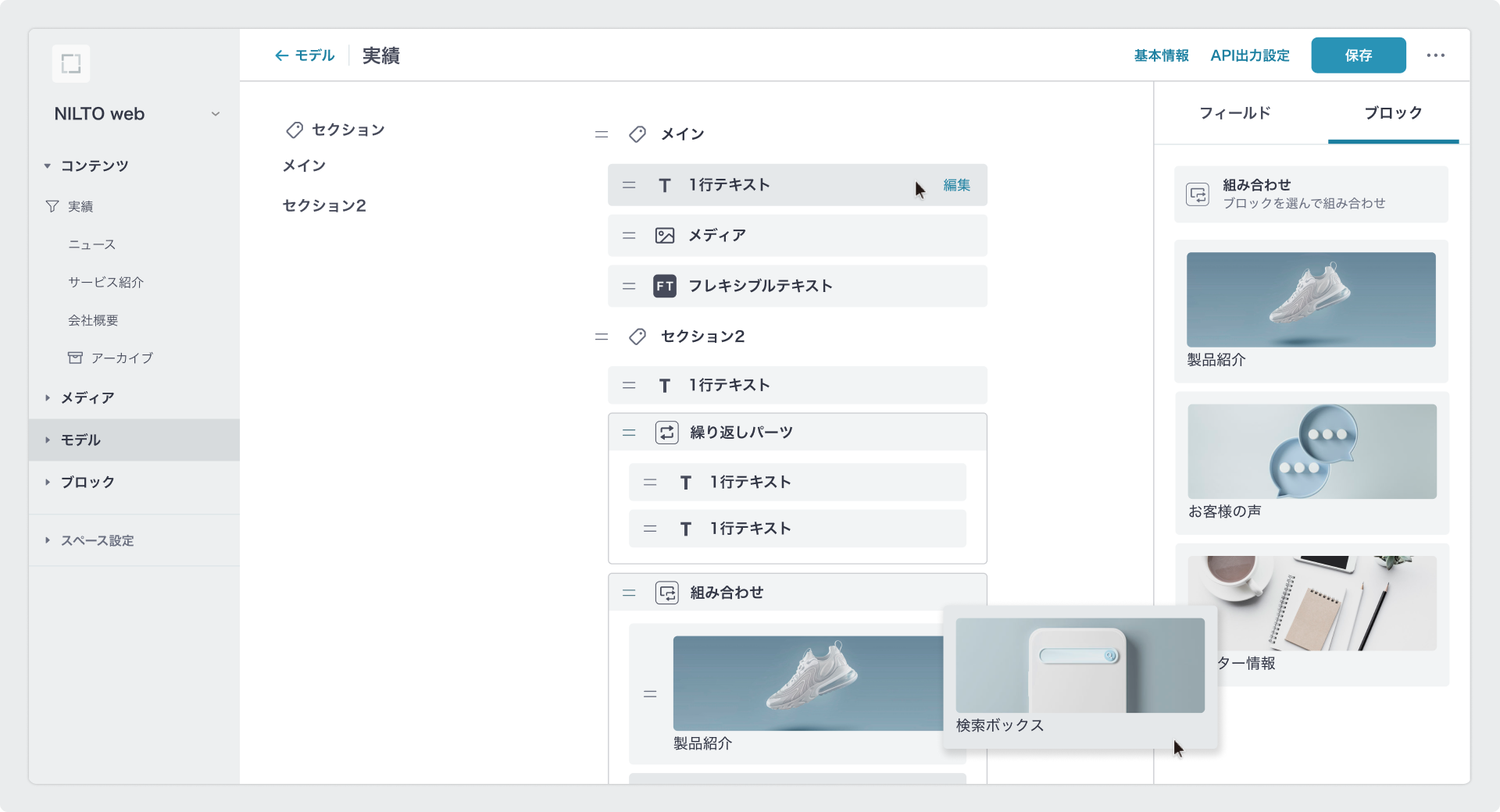
NILTOのブロックとは、テキストや画像、日時、フレキシブルテキストなどの入力フィールドを組み合わせた再利用可能なコンポーネントです。そのブロックを、コンテンツのひな形である「モデル」に組み込むことで、モデルに複数出現するパターンを共通化できます。

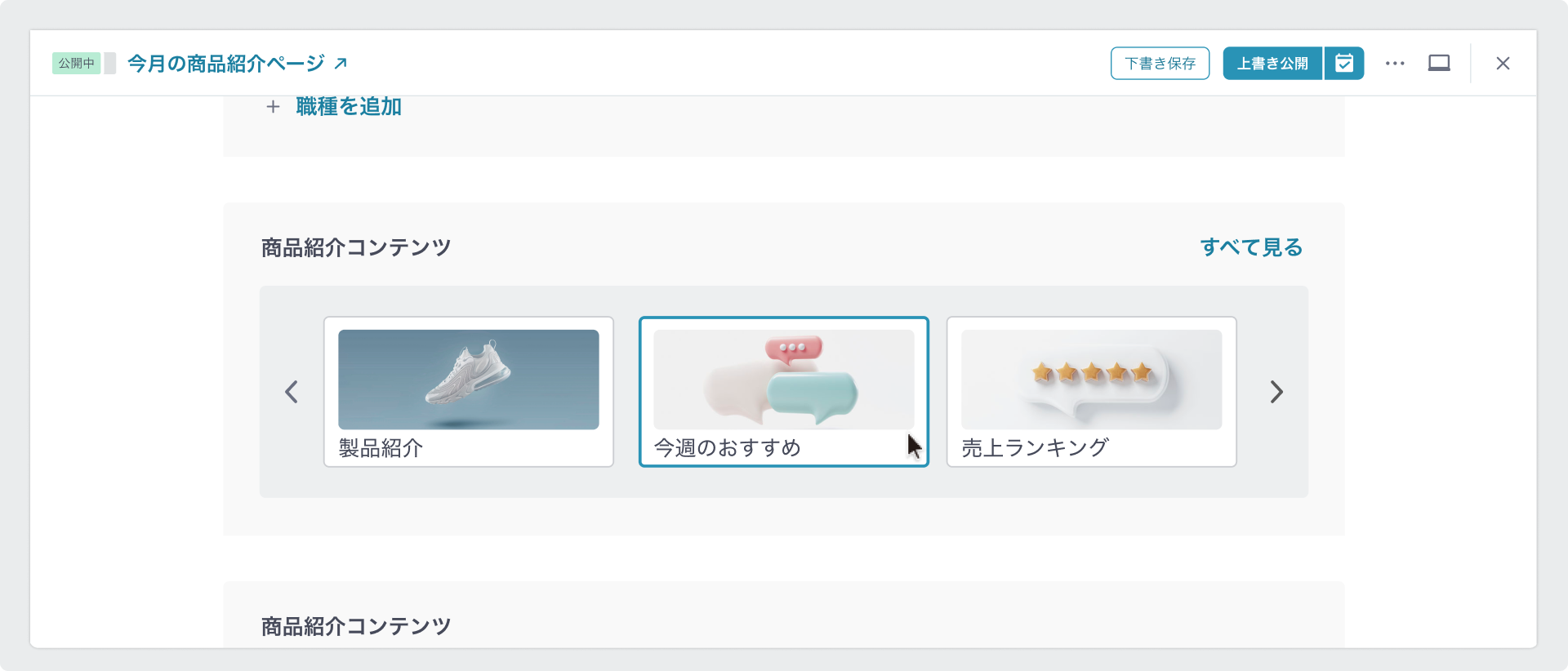
さらに、ブロックを「組み合わせフィールド」と合わせて使えば、編集者やマーケターが編集画面でコンテンツを柔軟に組み立てられるようになります。組み合わせフィールドでは、あらかじめ指定したブロックの中から必要なものを選択し組み合わせることができます。これによりウェブページのセクション構成の組み替えや、さまざまなバリエーションのランディングページを量産することが、UI上で可能になります。

ヘッドレスCMS
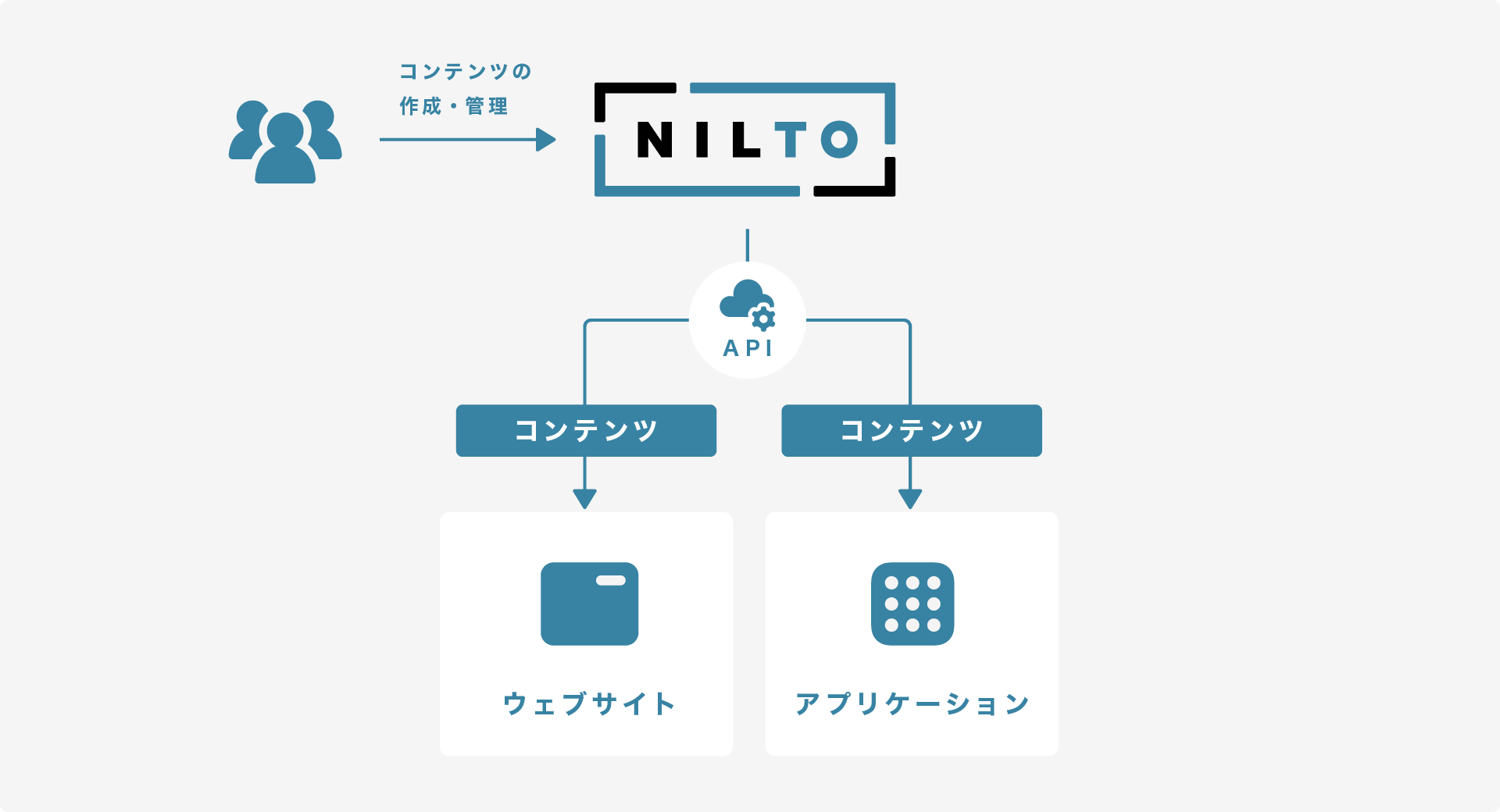
ヘッドレスCMSは、コンテンツの作成・管理に特化したシステムです。ウェブページを生成する機能を持たない点が従来のCMSと異なります。その代わりにAPIを通じてヘッドレスCMS上で作成したコンテンツデータにアクセスでき、外部のウェブサイトなどと組み合わせることでコンテンツを広く発信できるようになります。

ヘッドレスCMSの強みは、API連携を前提とした使い勝手や汎用性です。CMSの仕様に縛られることなくウェブサイトを自由に設計・開発できます。さらに、コンテンツをひとつのヘッドレスCMSで管理しながら、ウェブサイトに限らずアプリやデジタルサイネージなどさまざまなチャネルへ配信できます。
| NILTOについて | NILTO(ニルト)は複雑な要件に対応したい開発者、柔軟に表現したいデザイナー、書き心地の良さを求める編集者のためのヘッドレスCMSです。 |
|---|---|
| プロダクトサイト | 現在、NILTOの一部機能が試用できるベータ版を無償公開中です。 https://www.nilto.com/ |