– OUTLINE
サービスの性質を見極め、徹底的に課題を分析
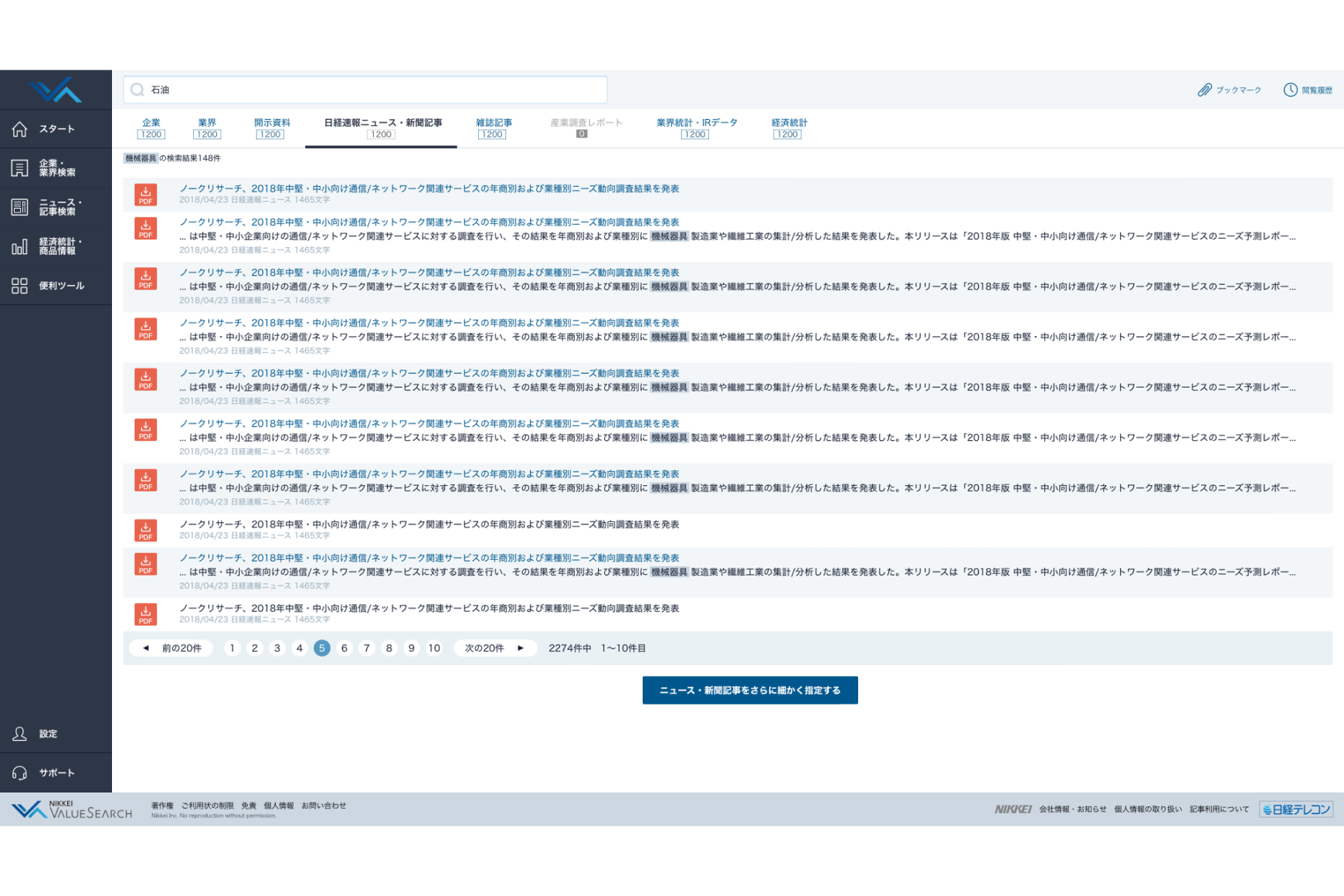
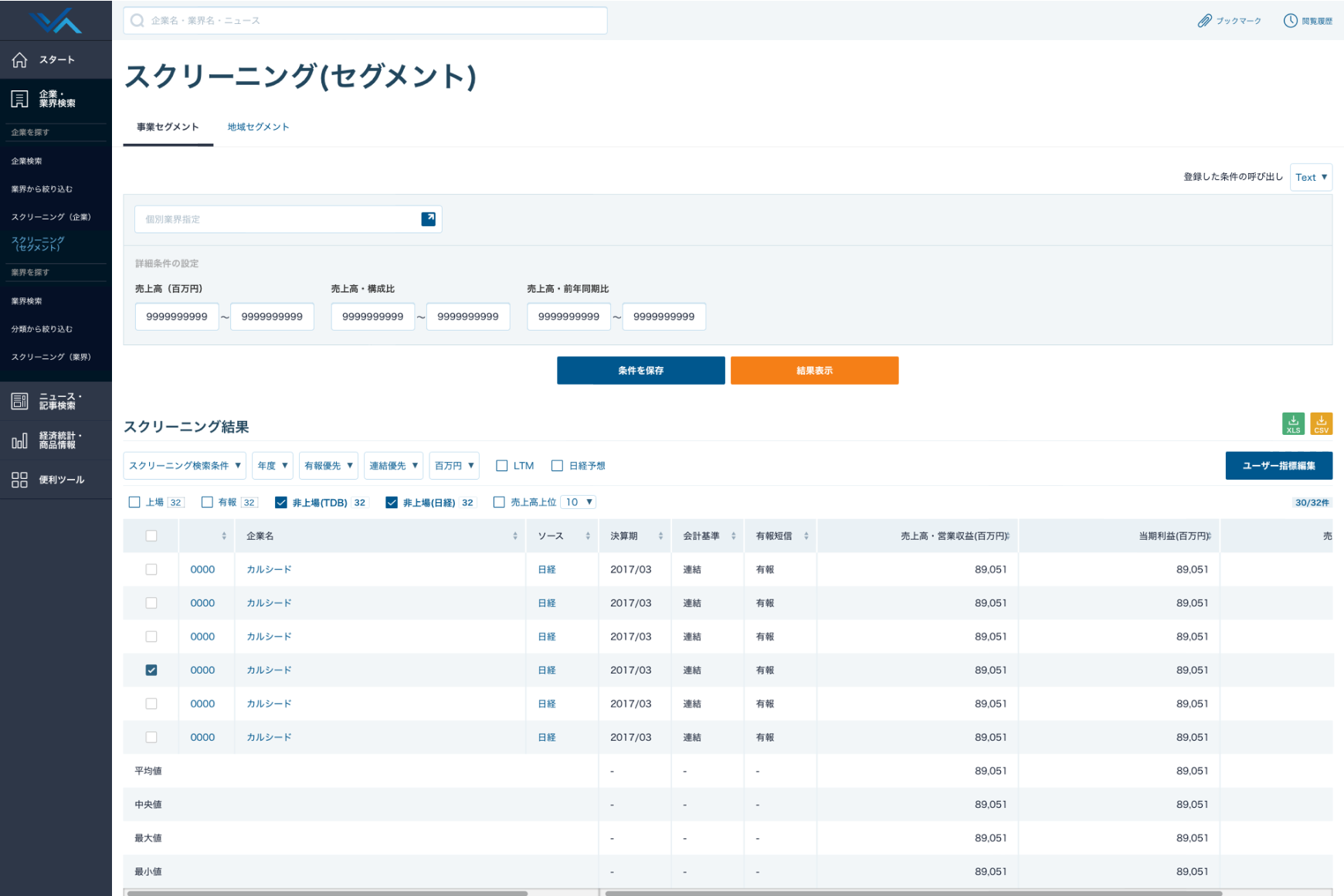
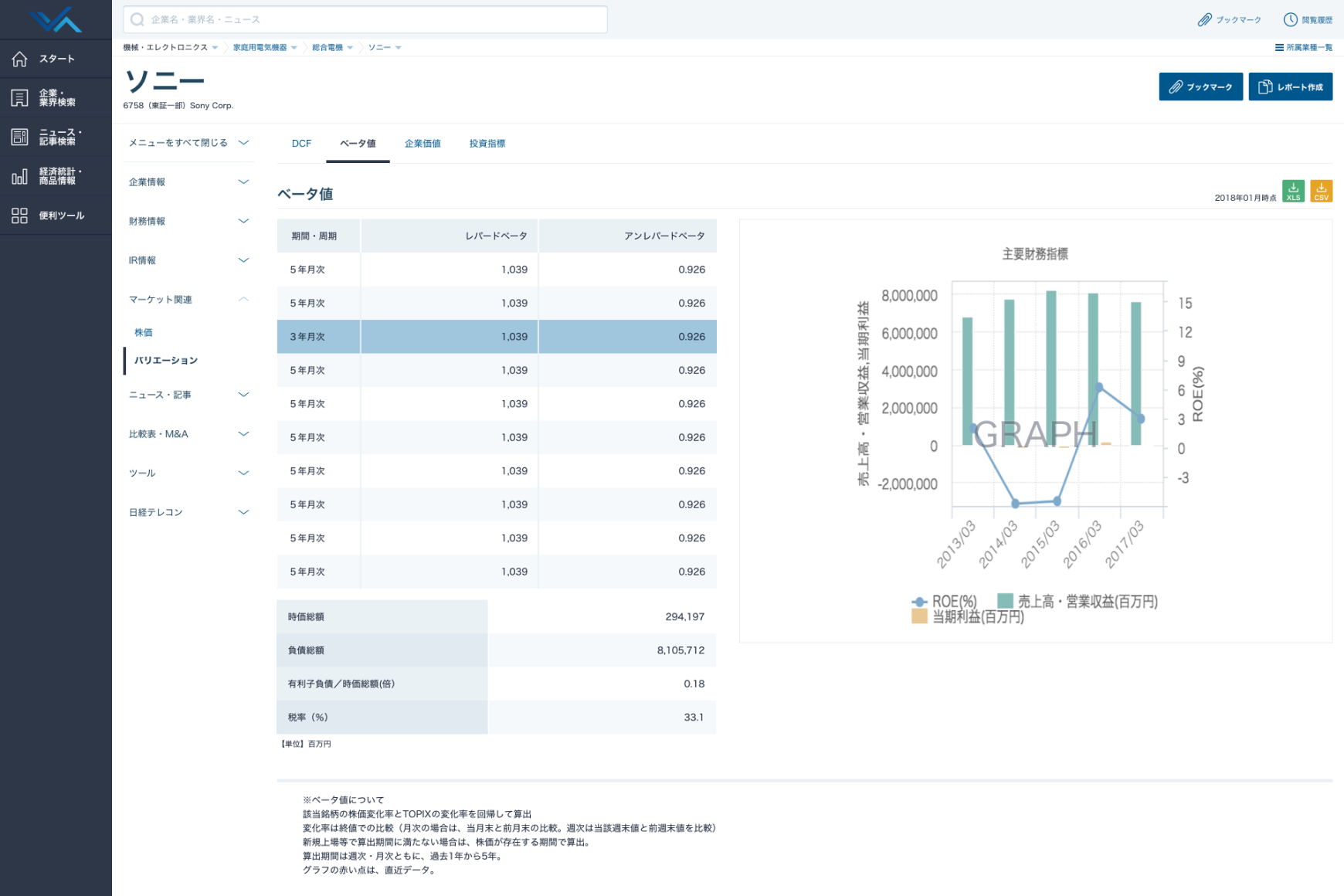
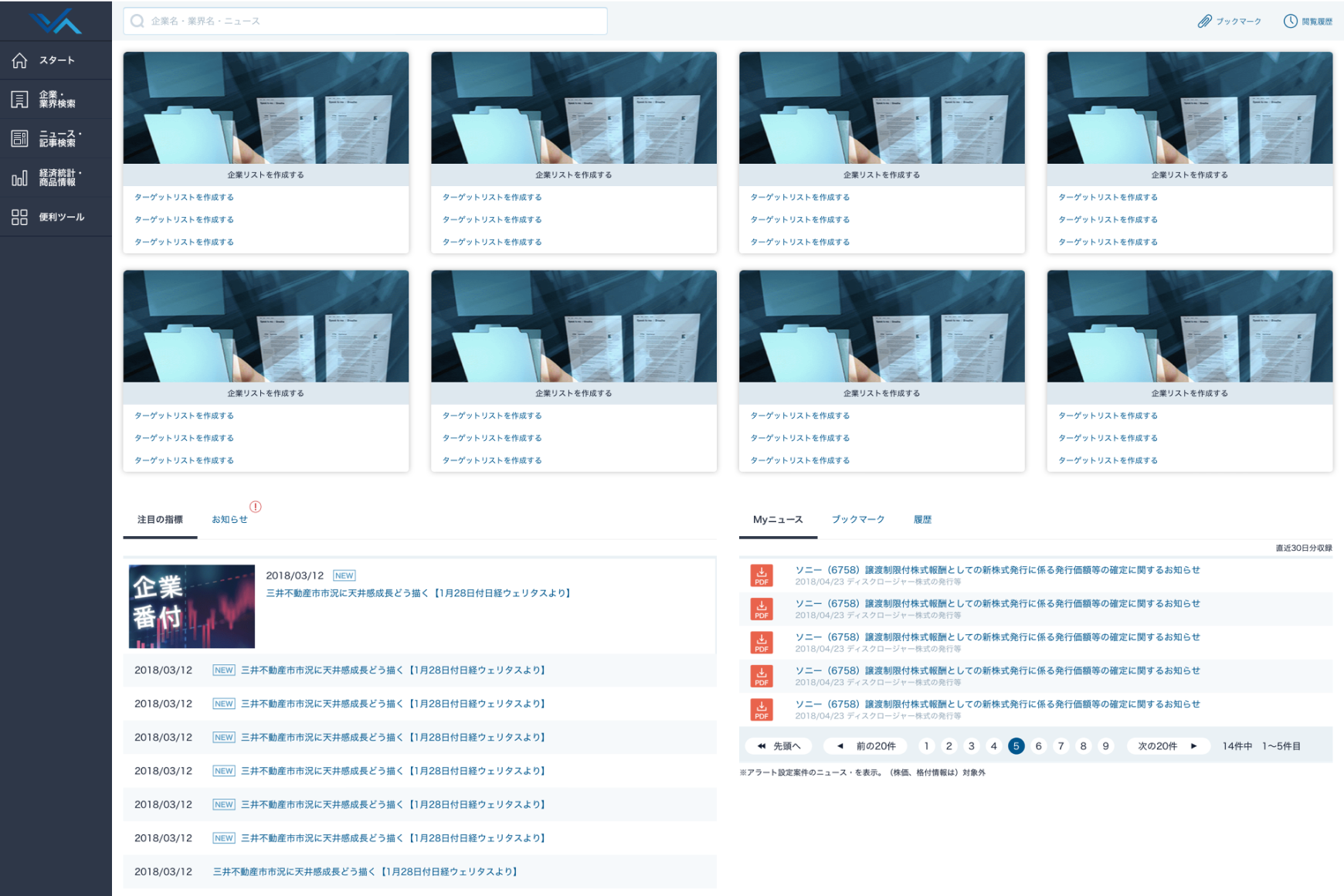
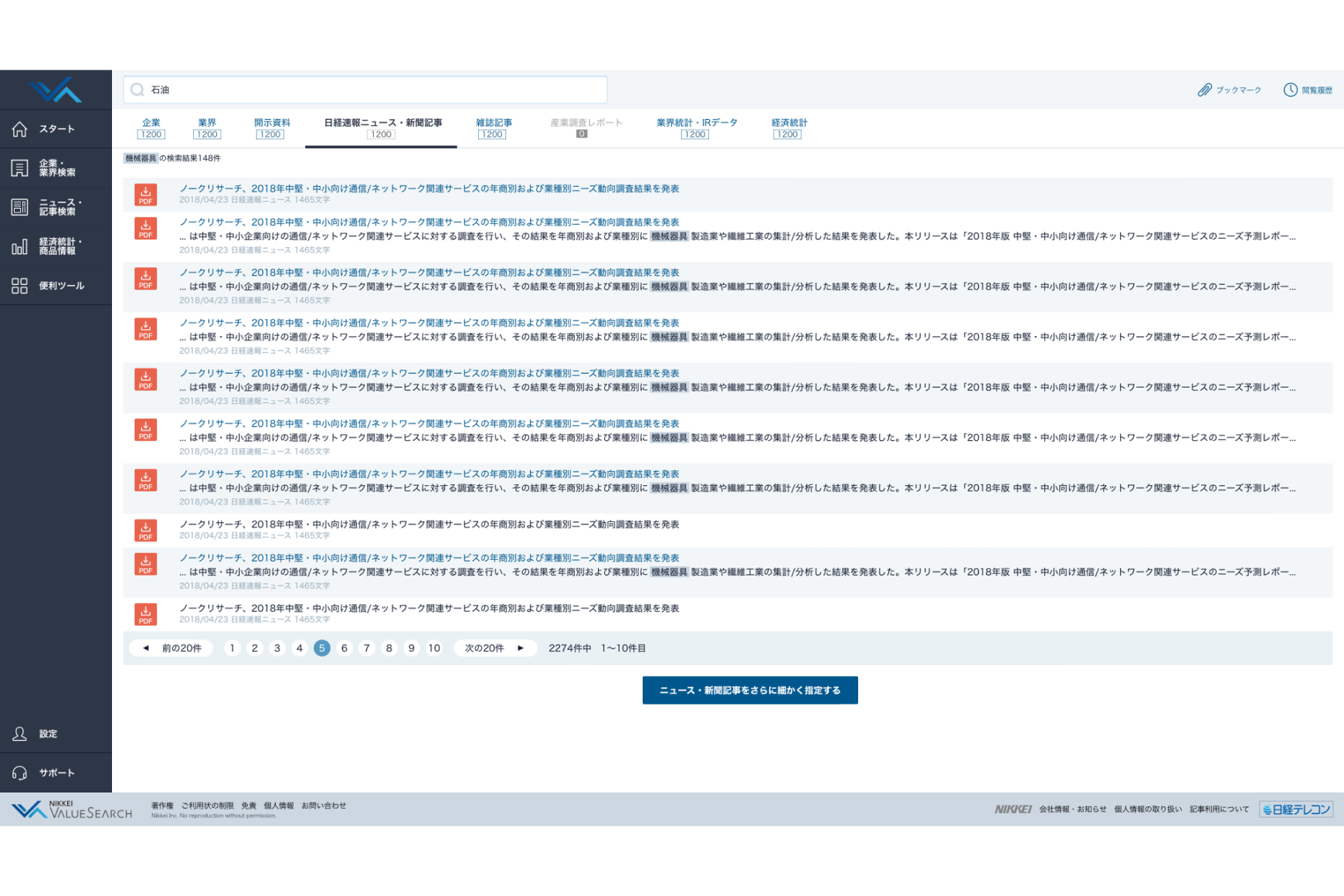
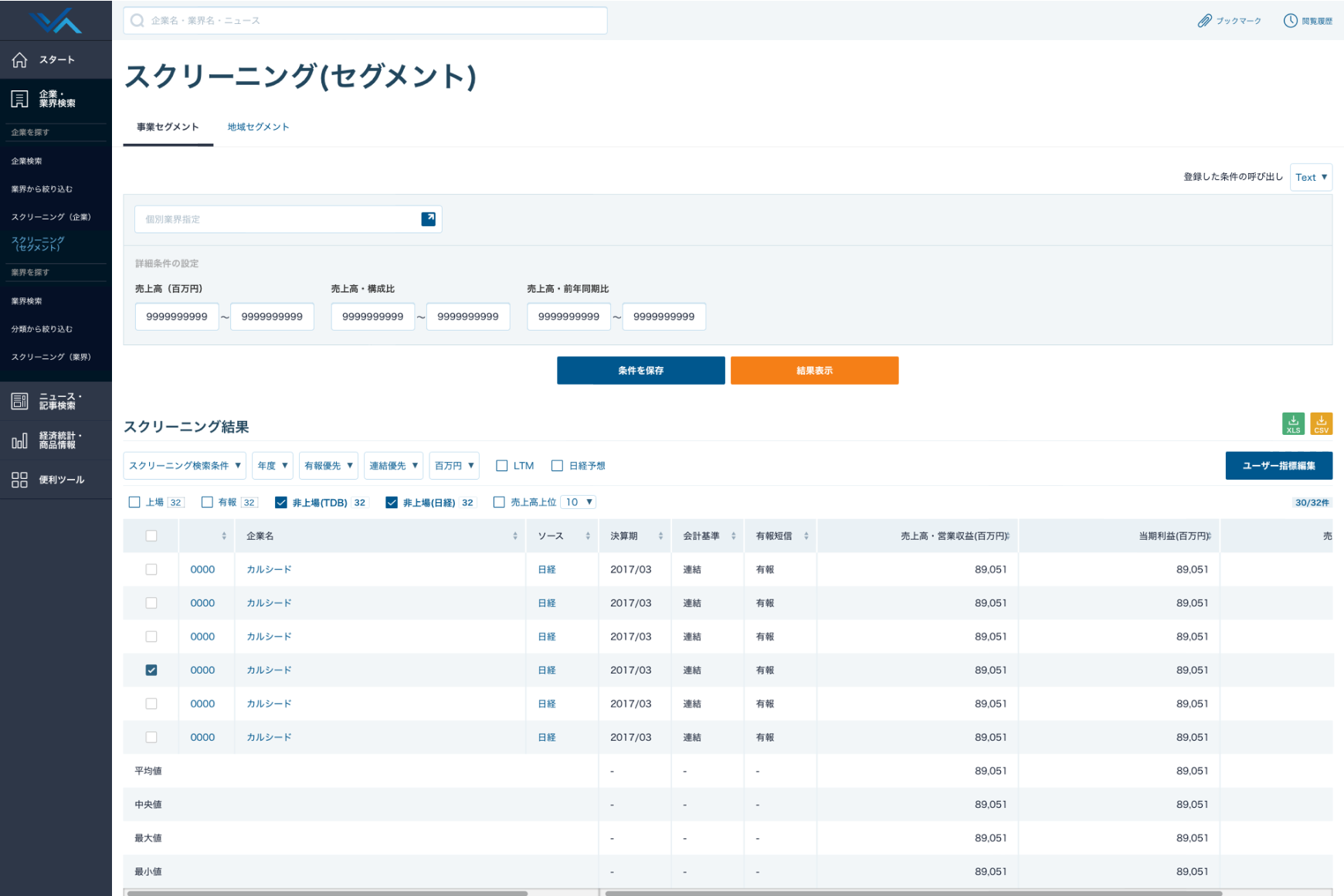
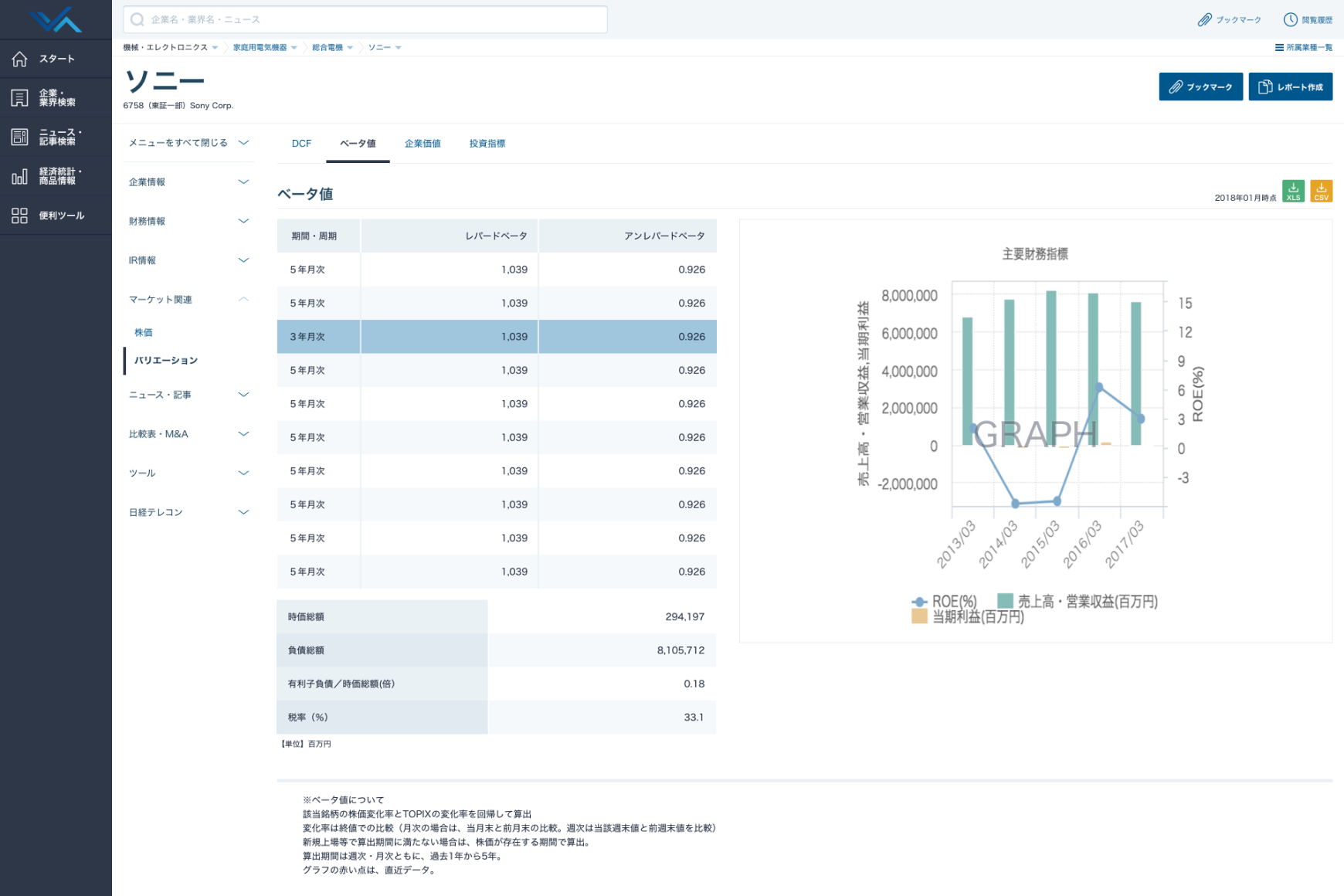
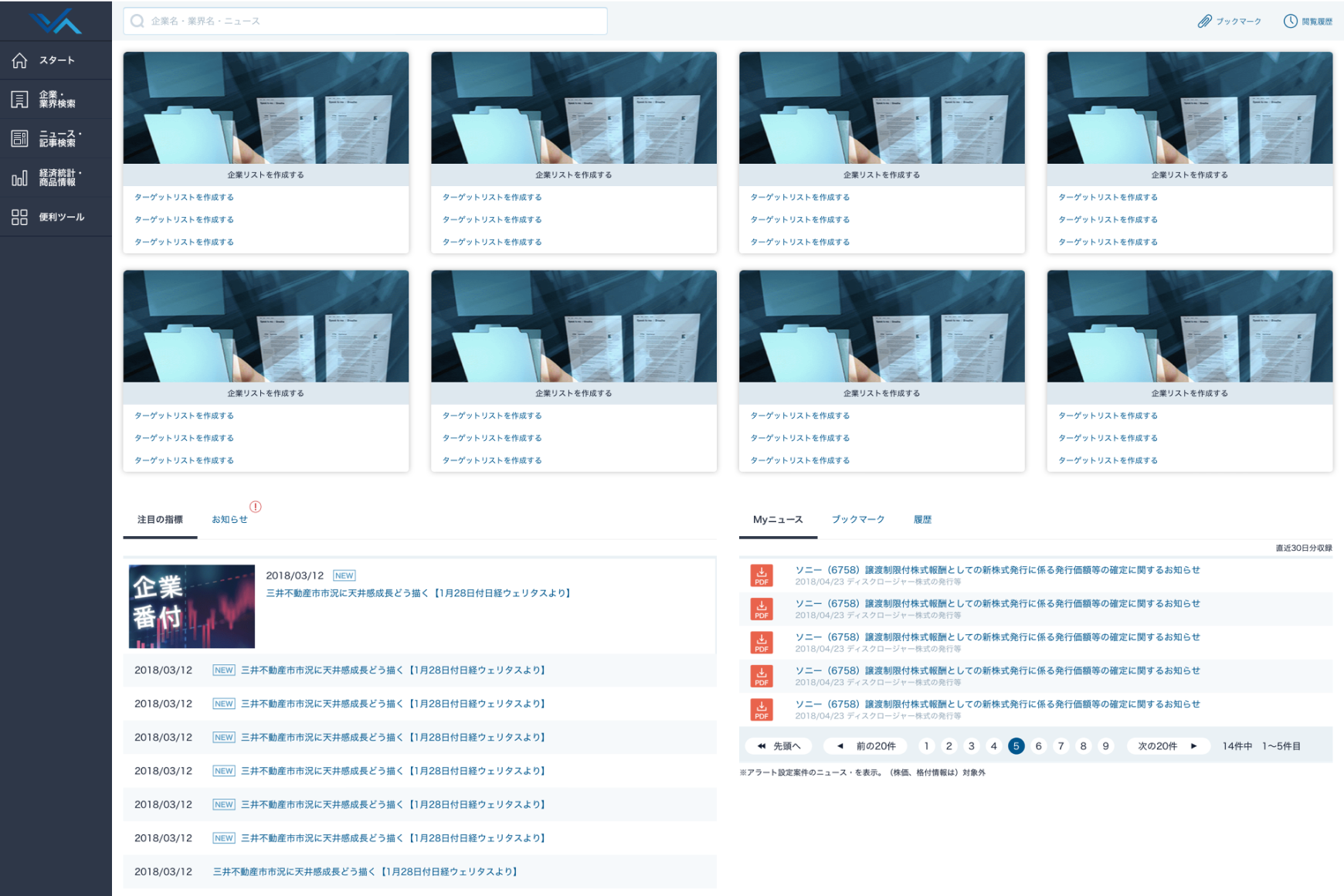
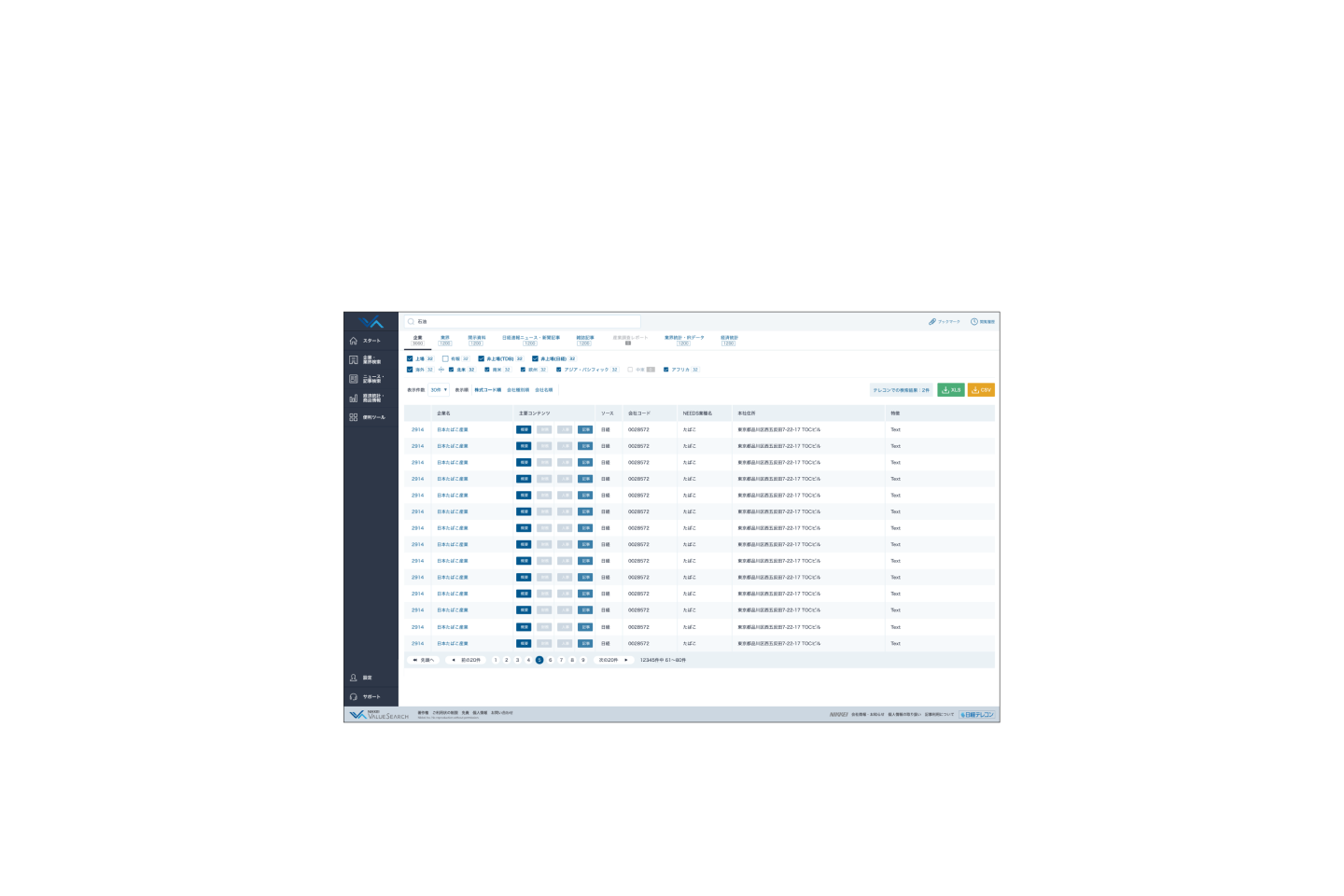
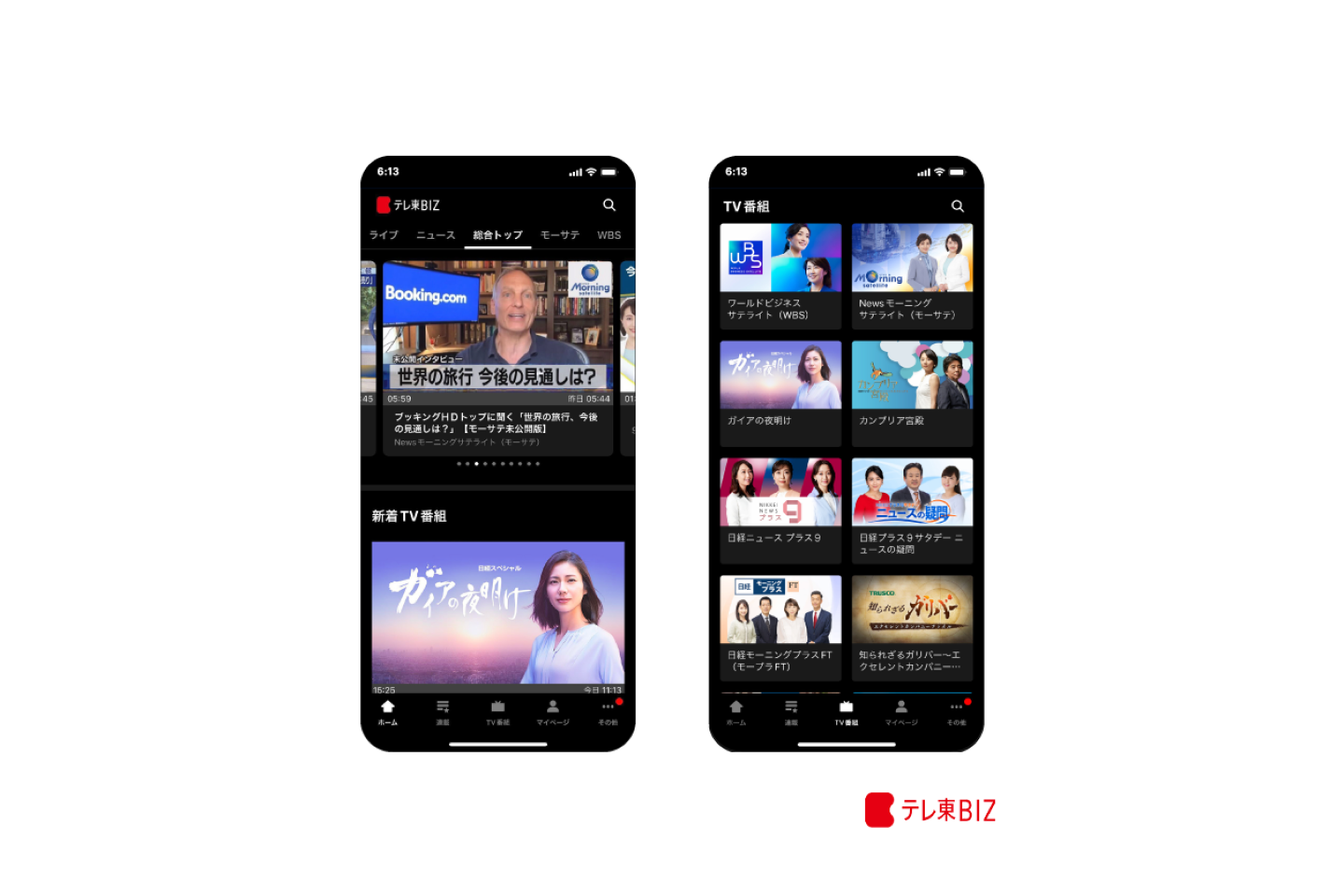
日経バリューサーチにはとてつもなく膨大な量のデータがあり、それを複雑かつ高度に分析できる機能がサービスの特徴のひとつであるため、画面や機能によっては利用者側にもハイレベルな UI 操作能力を求められます。そうした背景からユーザーインタビューを実施したところ、便利な機能が正しく利用されていなかったり、目的のデータになかなか辿り着けなかったりといった事象が起きていることが分かりました。そのため、UI や操作面の学習コストを下げて、短時間で理解でき、かつ素早い成果をあげられるツールを目指しました。もともとサービス自体には貴重なデータや分析能力が既に備わっているため、その結果に辿り着くまでの時間が 1 分でも 1 秒でも短くなることが重要であるとの考えのもと、リニューアルを実施しました。
POINTサービスの未来は UI の再設計から
サービスとしての継続した運用を踏まえて、Atomic Design の考え方を用いて UI の再設計を行いました。まず、既存画面の UI をインベントリとして洗い出し、その上でまとめられるものをまとめたり、カラーなどの定義を見直したりと、不確かだった要素の集合体にきちんとした意味づけを行っていきました。他にも、リニューアル前は開発から年数が経過していたこともあり、大きな画面サイズへの考慮が不十分であったため、最大画面幅サイズを見直すなど、現在の環境に沿うようにすることも気をつけました。また、設計前には実際にサービスを利用されている企業を訪問し、どのような使い方をされているのか、またどういった課題をお持ちなのかなど、ヒアリングをさせていただいたことが、リニューアルに際し大いに参考となりました。
POINT大量のデータを快適に操作
フロントエンドのみの開発で、フレームワークに React を使用し、SPA(Single Page Application)としてコンポーネント指向を意識した設計を行いました。Atomic Design に基づいてデザインされていたことでコンポーネントの切り分けが明確になっており、要素単位での分業がしやすく、大きなチームにもかかわらず混乱のない開発ができました。また、Code Splitting を行い初期ロードの時間を削減したり、大量の情報を表示する画面には Virtual Scroll を導入するなど、動作の軽快さにもこだわりました。
デザイナーの声
膨大な画面とパーツにとことん向き合う
とにかく 100 を超える画面と、そこに使われる多様なパーツを整理分解することが一番の課題であり、何よりやりごたえのある仕事でした。また、専門的な分野の B2B サービスであるため、実際に使われている方のお話を直接伺えたことがとても貴重であり、デザインにおける糧となりました。
エンジニアの声
大人数のチームでも安定した品質を
B2B サービスであり、複雑な仕様や専門的な要素が多く、さらに扱う情報量も膨大で全体を把握するのに苦労しました。今まで経験したことのない大人数でのフロントエンド開発となりましたが、それを考慮した設計や適切な作業分担により上手く進めることができました。また、仕様的な確認はもとより、SPAとして作られたサイトであるため SPA 特有の機能的なテストをすることで、必要な品質を担保することができました。さらには、大量のページと豊富な機能でしたが、いかに効率よくテストするかを入念に考えることで、無事納期内にテストが完了しました。